googleマップを自分のブログ記事に表示させる方法を紹介します。プラグインを使う方法もありますが、この記事では初心者でも簡単にできる1番簡単で基本の方法を紹介します。
wordpressでブログを始めて、google地図を記事内にはめ込みたくなることがあると思います。
google地図のある記事ってちょっとかっこいいし、読むほうも便利ですよね!
では早速wordpressの記事へのgoogle地図の表示方法です。
google地図をwordpressに直接挿入する方法
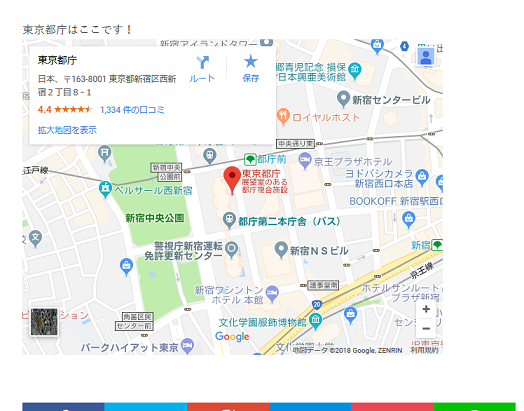
まず、Google Mapで、挿入したい地図を表示します。
(今回は東京都庁を選択)
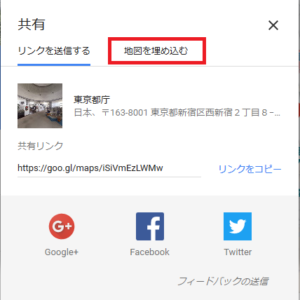
東京都庁を選択すると”共有”という部分が表示されているのでクリックします。

”共有”をクリックすると共有の方法を選択できるようになりますので”地図を埋め込む”を選択します。

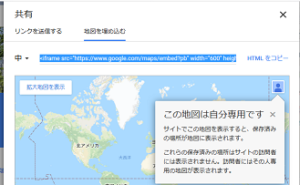
すると埋め込み用のURLが表示されるので、Ctrl+Cでコピーするか、”HTMLをコピー”をクリックします。

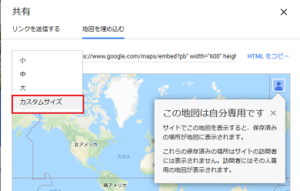
この時に表示させたい地図の大きさを指定したい場合はURLの左のデフォルトの”中”の表示をクリックし”カスタムサイズ”を選択します。

すると自分の好きなサイズに変更できるようになるので、数字を入れて大きさを調節し、”HTMLをコピー”をクリックします。

wordpressに挿入する
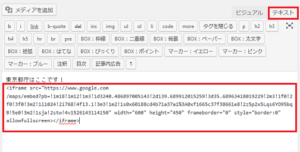
まず記事の記入を”テキスト”モード”に変更します。
記事中の表示させたい場所に先ほどコピーしたHTMLを貼り付けます。

すると、このように地図がちゃんと表示されます。

超簡単!
プラグインでもできるけど…
自分のブログのデザインにこだわりがあったり、どうしてもプラグインを使いたい方以外は、この1番ベーシックなコピーして貼り付けする方法で十分です。
プラグインは便利ですが、他のプラグインとの兼ね合いなどで不具合が発生する場合があるので初心者にはあまりお勧めしません。
まとめ
wordpressの記事にgoogle Mapを挿入する方法はとても簡単で、何度も使う機会があると思うので、是非覚えて、カッコよくて見やすいブログを作りましょう!



コメント